Gone are the days when a piece of software’s success was determined solely by its functionality.
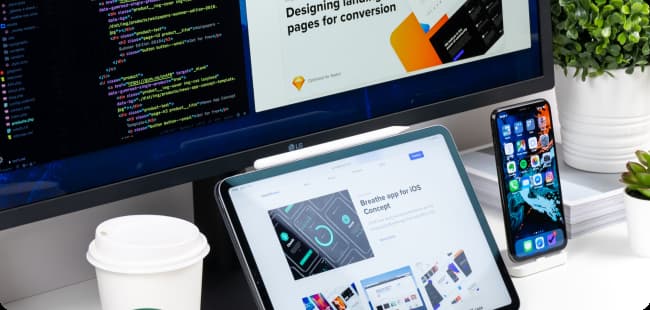
In today’s world of software development, user interfaces play a critical role in the success of a product. A visually stunning and intuitive interface can make all the difference in engaging and retaining users. That’s why it’s more important than ever to make sure your front-end developer has a keen eye for design. But why are so many coding test platforms out there still testing and grading like it’s the 1980s?
Why don’t code testing systems test for visual correctness?
Have you ever wondered why code testing systems don’t seem to care about the visual appearance of a user interface? Well, it’s not just a matter of ignoring the aesthetics; it’s actually a challenging thing to do.
The usual workflow for front-end coding work is that a developer will get a design, a style sheet, and a specification, or story. The specification, or story, says how the user interface will behave; the design will say how it looks in general; and the style sheet will give the fine details on how to generate the exact look. It is the job of the developer to create something that is functionally correct and also easy on the eyes.
Here’s the catch: It is not easy to capture the designer’s intent down to the pixel level. This is why the style sheet is so important. It is the set of fine tools that the developer must use to do the craftsmanship necessary for pixel-perfect results. It contains all the nitty gritty details such as line spacing, typography, color palettes, etc.
The challenge of responsive design
These days, pixel perfection is not tied to a single display. Modern user interfaces need to be responsive so that they work well on all screen shapes and resolutions. There may even be different style sheets for different screen resolutions. Think mobile versus desktop.
For a front-end coding skills test to automatically grade both functionality and visuals, it needs to do some heavy lifting. It needs to visually compare the developer’s creation to the ground truth and measure the visual differences. The measurement engine must work on screens of any resolution and shape, and it must be able to detect both overall and specific issues. Usually, the whole user interface isn’t just slightly off, but there are specific visual problems at the element level. For example, a developer might have used the incorrect line width for a table or added an unwanted drop shadow on a button.
The need for a new type of coding test
At Codeaid, we’re proud to be the pioneers of a new era in coding assessment. We understand that creating user interfaces that not only function flawlessly but also look stunning is not easy. It takes a unique combination of technical coding skills and an eye for design to create interfaces that captivate and engage users.
That’s why we’ve developed the first coding assessment platform that accurately evaluates a developer’s ability to capture the essence of design intent. If you’re looking to separate the front-end superstars from the rest of the pack, Codeaid has the tools you need to make the right call.